sea cual sea su estilo al momento de diseñar una pagina web , cunado se utiliza javascript se puede presentar de una forma interactiva y con el uso de css
aquí veremos 10 técnicas para usar de forma dinámica javascript
Cómo crear Galería de fotos Polaroid crear un CSS
aprenderás a construir ,una selección de fotografías o fotos al puro estilo CSS.se utilizara las imagenes al puro estilo de polaroid , veras algunos estilos como sombras y rotación , también puedes modificar el orden de las fotos

CSS linea de tiempo
nos enseñaran a contruir una linea de tiempo , resultando una linea de tiempo simple

Crear un Slider Contenido jQuery usando puro CSS
te enseñara a contruir un control deslizante utilizando capas CSS

rotacion de un texto con CSS
crearas un efecto muy llamativo rotando el texto utilizando los elementos HTML
una de las desventaja e que se necesita los navegadores para aplicar el efecto y el navegadores que funciona es con internet explorer , con este tutorial te lo explica paso a paso

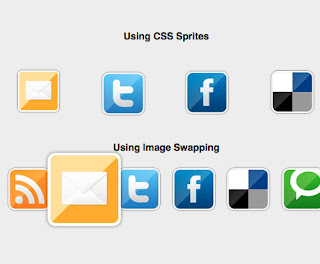
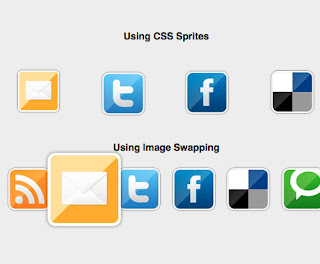
efecto burbuja con CSS
este es un tutorial muy útil por que lo puedes realizar para crear botones para las redes sociales
y crear una efecto burbuja , donde co solo poner el mouse se ensancha un poco . solo utilizando
CSS para la creación de un menú .
dos métodos: sprites CSS (básico) y el intercambio de imágenes (avanzado).

Enlace: diseño web: 10 tecnicas javascript con estilos CSS
aquí veremos 10 técnicas para usar de forma dinámica javascript
Cómo crear Galería de fotos Polaroid crear un CSS
aprenderás a construir ,una selección de fotografías o fotos al puro estilo CSS.se utilizara las imagenes al puro estilo de polaroid , veras algunos estilos como sombras y rotación , también puedes modificar el orden de las fotos

CSS linea de tiempo
nos enseñaran a contruir una linea de tiempo , resultando una linea de tiempo simple

Crear un Slider Contenido jQuery usando puro CSS
te enseñara a contruir un control deslizante utilizando capas CSS

rotacion de un texto con CSS
crearas un efecto muy llamativo rotando el texto utilizando los elementos HTML
una de las desventaja e que se necesita los navegadores para aplicar el efecto y el navegadores que funciona es con internet explorer , con este tutorial te lo explica paso a paso

efecto burbuja con CSS
este es un tutorial muy útil por que lo puedes realizar para crear botones para las redes sociales
y crear una efecto burbuja , donde co solo poner el mouse se ensancha un poco . solo utilizando
CSS para la creación de un menú .
dos métodos: sprites CSS (básico) y el intercambio de imágenes (avanzado).

Enlace: diseño web: 10 tecnicas javascript con estilos CSS






Comments (0)
Publicar un comentario